Nos métiers
Embarquez avec Coteo, où chaque mission devient une expérience unique dans l'univers de la communication.
![Création de sites internet]() Création de
Création de
sites internet![Organisation d'événements]() Organisation
Organisation
d'événements![Diffusion de spots radio]() Publicité
Publicité
Radio 6![Studio graphique]() Edition
Edition
graphique


Coteo, agence de communication à Calais,
Boulogne-sur-Mer et Dunkerque
Grâce à ses activités complémentaires dans la communication, l'agence Coteo vous conseille
et vous oriente vers le meilleur média en fonction de votre cible.
Nous proposons des solutions adaptées à votre activité et à votre budget.
- #agencedecom
- #siteweb
- #studiographique
- #entreprisesetterritoires
- #radio6
Création
de sites Internet
Création de site internet ou refonte de site web, accompagnement web marketing, référencement naturel (SEO), référencement payant sur Google Adwords, reportage photo professionnel, photographie aérienne, visite virtuelle et vidéo d'entreprise.
Développer votre visibilité web- RWD
- Webmastering
- Site clé en main

Organisation
d'événements
Parce que le contact direct est un outil précieux pour le développement de vos ventes, nous organisons plusieurs salons de rayonnement régional. Nous accompagnons également les entreprises dans la conception et l'animation de leurs événements.
Exposer sur un événement- B2B
- Salons
- EET

Création de
spots publicitaires
Radio 6
Coteo est la régie commerciale de Radio 6 depuis plus de 20 ans ! Nous commercialisons les espaces publicitaires sur Radio 6, réalisons les spots et nous assurons de leur planification à l'antenne.
Communiquer sur Radio 6- Spot radio

Création
graphique
Se différencier de ses concurrents commence par l'image que l'on véhicule. Nous réalisons la conception graphique de vos logos, plaquettes, brochures, affiches stands et totems... Confiez votre identité visuelle à Coteo et valorisez votre image auprès de vos clients.
Créer un support graphique- Maquette
- Imprimer


Actualitésvenues d'en Haut

Salon de la Mobilité Electrique Calais
Du 19 au 21 Avril 2024
Evénement
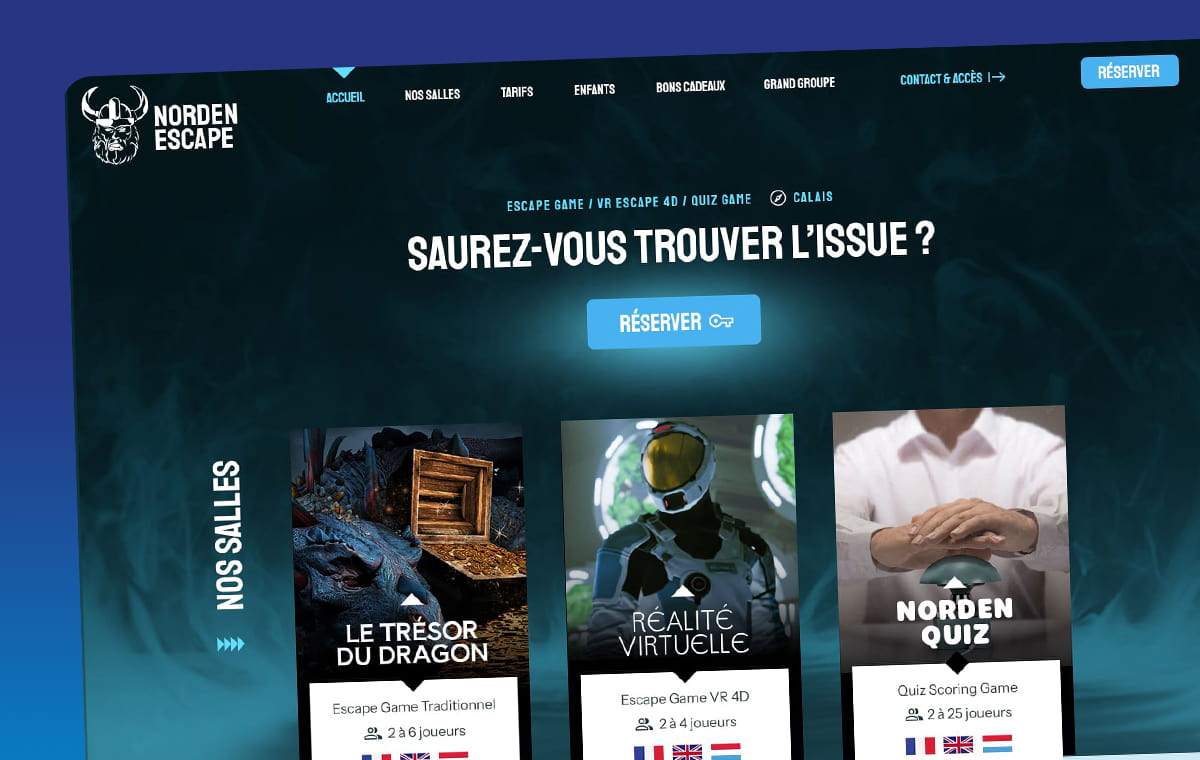
Mise en ligne du site internet Norden Escape

Entreprises et Territoires Marcq-en-Baroeul
30 Mai 2024
L'agence de communication Coteo, c'est...
- 13collaborateurs
- 350sites internet actifs, créés et maintenus
- 22salons organisés par an
- 475spots radio
conçus par an - 30créations graphiques print par an



 Création de
Création de Organisation
Organisation Publicité
Publicité Edition
Edition

